DESIGN SYSTEMS
Dropbox Logged-out Design system
Building and scaling design systems for Dropbox’s logged out experience.
ROLE
EMPLOYER
Product Designer
PLATFORM
Dropbox
AREAS
Desktop
Design system
Background
The design system was implemented to address the inconsistent web experience and UI patterns that eroded trust in the Dropbox brand. Additionally, it aimed to reduce the significant time and effort required for each experiment launched by the Acquisition team, enabling quicker learning and iteration.to learn and iterate quickly.
HMW achieve a successful design system
Understand the users and their needs and challenges
Work with the engineer to create tokens, components, planks within Adobe AEM
Create a functional figma library
Create a guideline on best practices
Create a system to measure success and future improvements.
Create a consistent design system that is scalable and easily accessible to designer and web page builder within Adobe AEM and Figma.
Understanding the users
Marketing
Constantly running campaigns and require quick turn around for webpages
Priorities are not UX or Visual Design
Growth designers
Need UI elements to create cohesive designs through out the website
Web Authors
works in majorly in AEM, and requires the interface to be easy to use. Their priorities are to reduce error and better time of completion
Dropbox customers
Need to be able to find the information they need to be sold on the products.
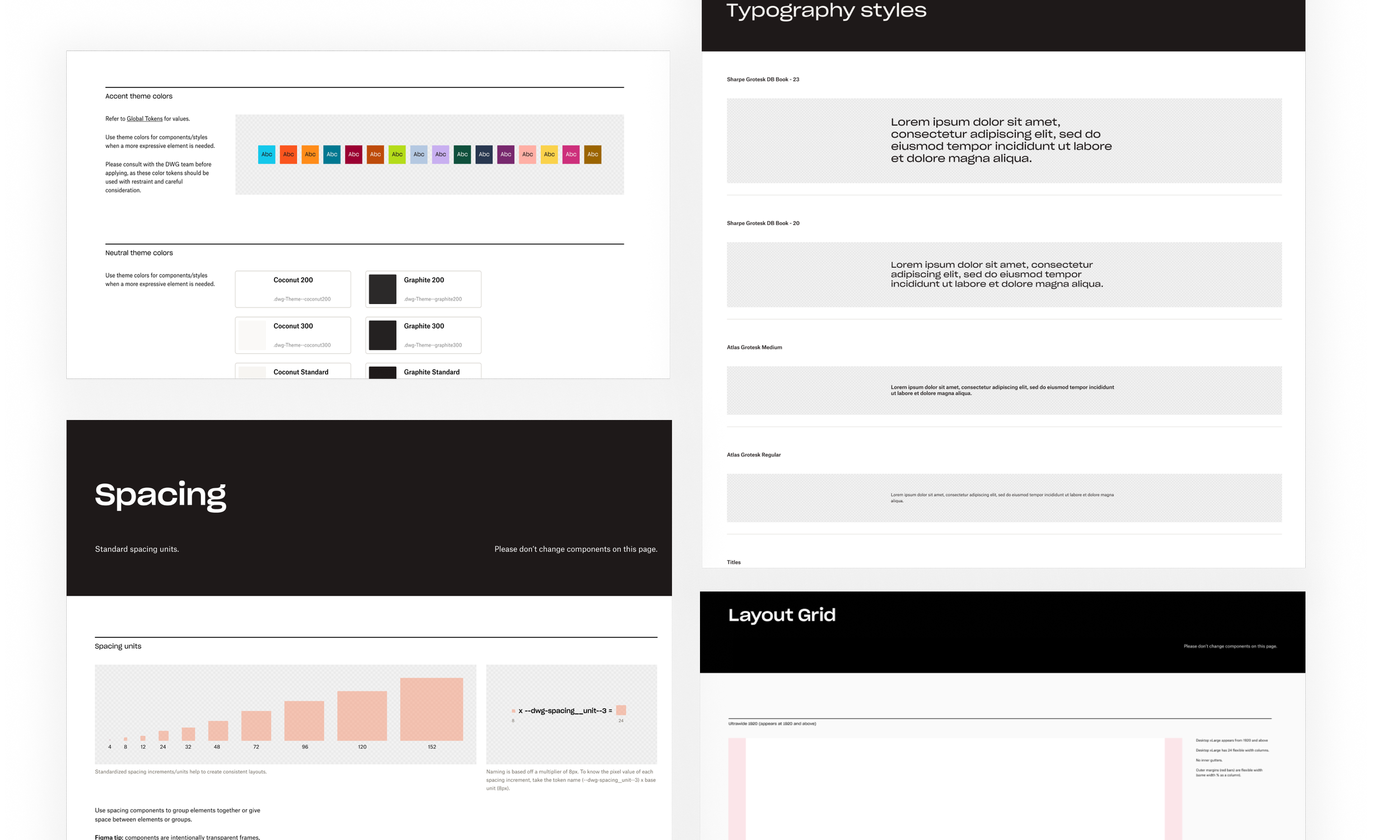
Tokens
Design system
To ensure a seamless experience with the product, we collaborated closely with the Logged-in design system team. We utilize the colors, typography, and symbol libraries and added more based on the team needs.
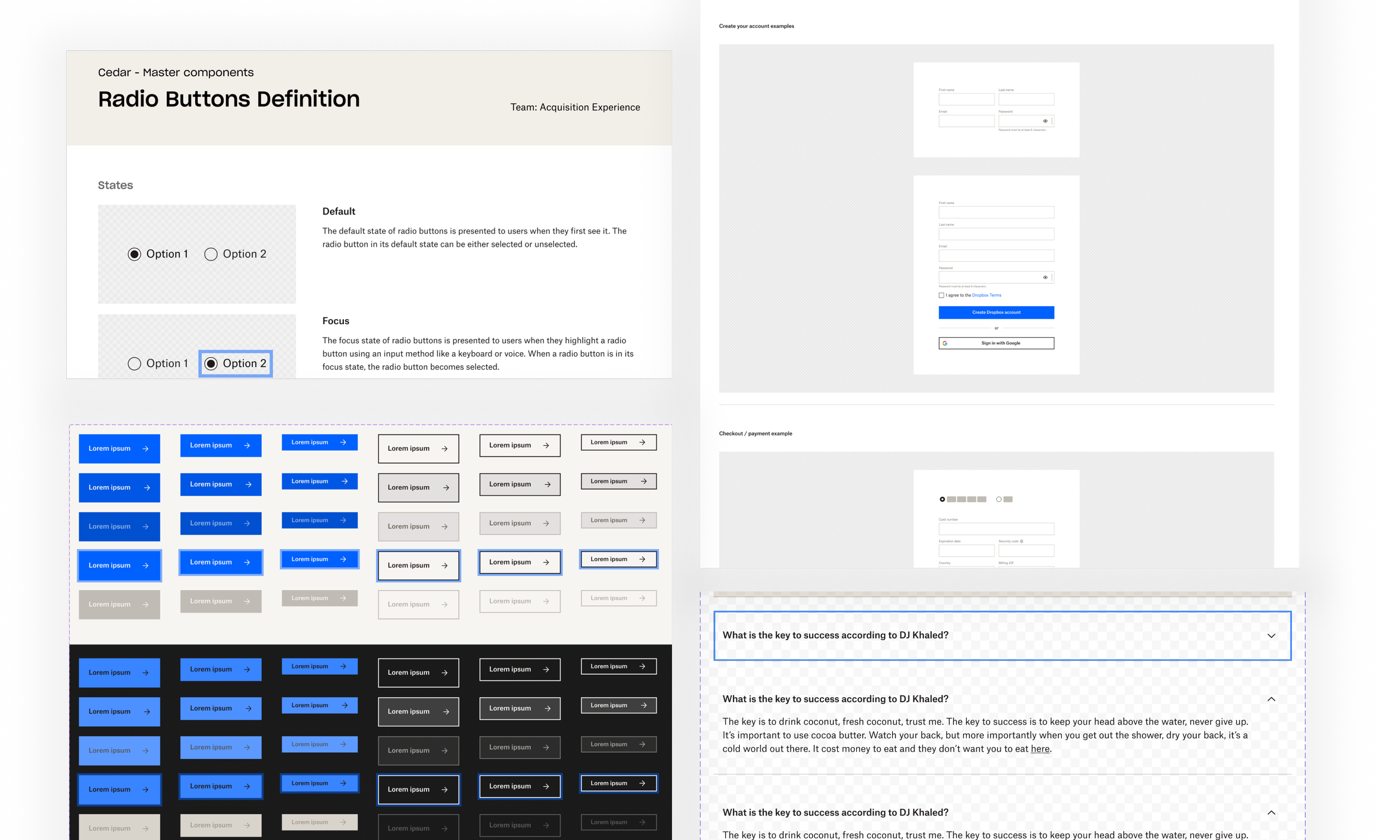
Components
Compile a list of components such as buttons, drop downs, form fields.
Advocated and conducted research on new UIs, such as a primary button to ensure click-thru rates were unaffected
Planks
Planks are templates in an organism level built for Dropbox's internal users. Planks have self-serving capabilities to greatly increase the velocity of execution.
The biggest challenge in designing these planks is accommodating two types of users.
Dropbox customers
We need to consider Dropbox's customers and ensure that the platforms are user-friendly, helping them to identify the Dropbox brand.
Internal users
Dropbox’s internal users, the majority of whom are in marketing, prioritize marketing KPIs over visual or UX design. The team's previous experiments demanded considerable EPD effort and time, impeding rapid learning and iteration.
Designing for Dropbox Customers
When I work on designing a plank, I start by outlining the key components to make sure that the plank can provide the necessary flexibility. At the same time, I ensure that the integrity of the VisID is maintained throughout the design process.
Designing for internal customers
When I work on designing a plank, I start by outlining the key components to make sure that the plank can provide the necessary flexibility. At the same time, I ensure that the integrity of the VisID is maintained throughout the design process.
Measure success
Author Ridealong
The first internal customer satisfaction measurement program designed to understand and improve the process for creating web pages.
Figma library adoption
150+ responsive components
Used by 9 teams.
1000+ Figma inserts/wk
90% of the website was using the design system by the end of 2023
Page migration
Oversaw the first attempt at validating the new design system’s ability to roll out to high traffic/revenue sensitive pages.
Better web performance
Faster load times (up to 220% faster)
$650K GNARR
2.5% decrease desktop bounce rate